Beispiele:
Animated Buttons Dark Blue - Rounded Corner |  |  |
Menutabs Vorlagen
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Menutabs Vorlagen Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
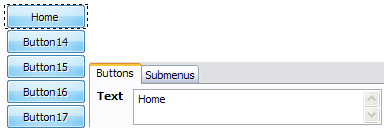
- Right-klick die erste Taste und dann schreibe der Text im Feld "Text" im Properties toolbox. Wenn Sie den Text schreiben, ändert sich der Text der gewählte Taste auch.

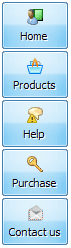
Right-klick die nähste Taste. Schreibe der Text und so weiter. Dann das Menü wird so aussehen:
- Nun wollen wir einige Iconen hinfügen. Wähle die Taste und dann klick die Taste "Open icon" im tab "Normal state" der Properties toolbox.

Die Dialogbox "Open", wo Sie ein Icon wahlen konnen, wird erscheinen. Sie können auch seinen vollen Weg und Namen im das Feld "Icon" schreiben("c:\myicons\stylish_3\pretty.ico", zum Beispiel). Wiederhol es für jede Menütaste. Sie werden erhalten:
- Wollen wir die Position des Icons innerhalb der Tasten ändern. Sie sollen alle Tasten wählen: rightklick die erste Taste, dann tast Shift, rightklick die letzte Taste, immer noch haltend Shift. Dann klick ein von der Tasten "Icon Align" im tab "Normal State" der Properties toolbox.

Iconen werden in der vorgewählten Weise geordnet. Im diesen Beispiel wir haben Top align des Icons.
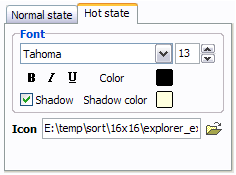
- Nun wollen wir Schatten den Tasten im hot Zustand hinfugen. Wähle alle Tasten wie im vorgehenden Schritt, dann einstelle das "Shadow" Checkbox im "Hot state" tab der Properties toolbox.

Nun, wenn Sie die Maus auf die Menütaste zeigst, erscheint der Schatten unter dem Text der Taste, wie in der Taste "Products" im folgenden Beispiel:
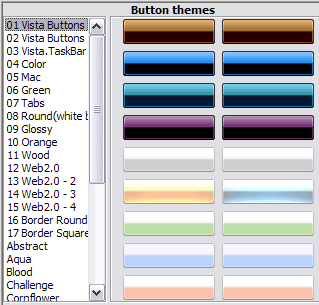
- Um das Menüthema zu ändern, wähle das Thema in der Liste der Themen in der Themes toolbox. Dann konnen Sie der Hintergrund dieses Tastethema browsen. Berücksichtigen Sie, dass die Hintergründe der Taste vorbetrachten werden können. Sie können auf sie bei der Wählung beobachten. Klick die Taste, um zu sehen, wie sie reagieren wird.

Wenn Sie der Hintergrund, der Ihnen gefallen, finden, double-Klick ihm, um ihn anzuwenden. Zum Beispiel, wir haben ein von "Abstrakte" Themenhintergrunde gewählt, wir bekommen:

- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Integration in bekannter Web-Authoring Software
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen. Erstellen, modifizieren, fugen Sie ein Menu ein, ohne Ihr bevorzugtes Web Design opfern zu mussen!
html scolling menue
Hochqualitative und professionelle Ergebnisse
Sie brauchen keine Kenntnisse in HTML, JavaScript, CSS oder irgendwelchen anderen Codiersprachen, um Webschaltflachen mit mehreren Zustanden und Uberschlageffekten zu erstellen, professioneller Cross-Browser, Suchmaschinenfreundliche DHTML-Menus. Alles, was sie tun mussen, sind ein paar Klicks und anpassen der Schaltflachen nach Ihren Wunschen. Vista Web Buttons generiert alle notigen Bilder, HTML, JavaScripte, CSS-Stile automatisch!
blue ray popup menue
Effiziente Kosten
Horen Sie auf, Monat fur Monat Rechnungen eines Abos fur Web-Bilder und Symbolsammlungen zu bezahlen! Verschwenden Sie Ihr Geld nicht fur Lizenzen, um auf jeder neuen Domain Ihre Menus zu platzieren. Bezahlen Sie nur ein Mal und benutzen Sie es ein Leben lang, uberall!
typo3 flyout untermenue beispiele
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
homepage menue