Beispiele:
Horizontal Popup Menu Rounded Toolbar GreenWebdesign Menuebeispiele
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Webdesign Menuebeispiele Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
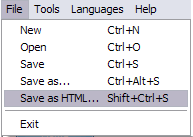
1) File menu

New - Ein neues projekt zu schaffen.
Open - Das gespeichert Projekt zu öffnen. Sie wurden gefragt, ob Sie das gegenwärtige Projekt speichern wollen.
Save - Das gegenwärtige Projekt im project file (*.xwb) zu speichern. Wenn Sie das Projekt speichern, wird das Directory "ProjectName.xwb.icons" erstellt werden, in dem ProjetName der Name von Ihrem project file ist. Dieses Directory enthält Tasteniconen des gespeichertes Menü. Wenn es gibt keine Iconen im Menü, folglich ist das Directory nicht erstellt.
Save as... - Das gegenwärtige Projekt im project file (*.xwb) oder im HTML file zu speichern, oder Ihre Projekt unter einem anderen Namen zu speichern. Wählen Sie ein Typ von der Liste "File type" im Dialogbox "Save as…" und angaben Sie der neue Name. Wenn Sie das Projekt speichern, wird das Directory "ProjectName.xwb.icons" erstellt werden, in dem ProjetName der Name von Ihrem project file ist. Dieses Directory enthält Tastenikonen des gespeichertes Menü. Wenn es gibt keine Iconen im Menü, folglich ist das Directory nicht erstellt.
Save as HTML - Das gegenwärtige Projekt im HTML file (*.html) speichern. Project HTML file wird gespeichert werden, und das Tastenbilder enthältende Directory wird erstellt werden. Das Directoryname wird "YourProjectName.html.images" sein, in dem YourProjectName der Name von dem gespeicherte HTML file ist. Zum Beispiel: Wenn Sie "Header" im Feld "Name" der dialogbox "Save as…" eintasten, dann wird "Header.html" und das Directory genannt "Header.html.images" erstellt werden.
2) Tools
Export images - Tastenbilder als gif-files (*.gif) zu speichern. Die Dialogbox "Save As…" wird erscheinen, in dem Sie den Namen jeder Taste schreiben oder ihn unverändert lassen können. Wenn Sie wollen die Tastenbilder speichern, taste "Save". In anderem Fall (wenn Sie wollen nicht die Tastenbilder zu speichern), taste "Cancel". Dieses Verfahren wird für alle Menütasten wiederholt. Wenn Sie "Save" tasten, von 1 bis 3 Bilder sind zu speichern, abhängig von dem Menütyp. Ihre Namen werden ButtonName_0.gif - ButtonName_2.gif sein, in den TasteName der Name, den Sie bei der Speicherung eingetasten haben, ist.
- ButtonName_0 - entspricht normalem Zustand.
- ButtonName_1 - entspricht hotem Zustand.
- ButtonName_2 - entspricht geklicktem Zustand.
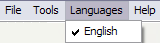
Theme editor - um neue Themen zu redigieren/erschaffen. Erfahren Sie mehr über Themeneditor.3) Sprachemenü

Dieses Menü enthält die Liste der vorhandenen interfaceSprachen. English ist die Defaultsprache.
4) Hilfemenü

Hilfe - Hilfe zu lesen.
Über - Die Information über XP Web Buttons.- Tune menu parameters manually or using Vista Buttons GUI interface. Then insert html code into the existing HTML page using GUI interface - your menu is ready! Save your current project in the project file (*.xwb) and continue to work with it later Save menu buttons' images as GIF, JPEG, PNG files.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Erstellen Sie Ihre eigenen Schaltflachen-Themes
Der Theme-Editor hilft Ihnen, Ihre eigenen Themes zu erstellen oder eines zu modifizieren.
drop down web menues
Cross Browser-Menu
Volle Cross-Browser Kompatibilitat beeinhaltet Internet Explorer, Netscape, Mozialla, Opera, Firefox, Konqueror, Safari und Chrome auf PC, Mac und Linux.
joomla 1 5 dynamisches horizontales menue vertikal
Integration in bekannter Web-Authoring Software
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen. Erstellen, modifizieren, fugen Sie ein Menu ein, ohne Ihr bevorzugtes Web Design opfern zu mussen!
vorlagen javascript webseiten
Toll aussehende Webnavigation mit minimalem Aufwand
Vista Buttons bietet uber 500 Webschaltflachen, 100 Untermenu-Designs, uber 6600 Symbole, 50 fertiggestellte Beispiele, wodurch Sie wirklich schone HTML-Menus fur Webseiten und HTML-Schaltflachen erstellen konnen. Und das mit sehr wenig oder keinen Design-Kenntnissen! Vista, XP, Win98, Mac, Aqua Schaltflachen, Rund, Glanzend, Metallisch, 3D Stile, Tabmenus, Drop-Down-Menus werden eine Brise sein!
webdesign menue auf allen seiten