Beispiele:
Dark Grey Web Page Buttons - Rounded CornerVertikales Menue Mit Wayfinder
Dieses MenĂĽ wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes MenĂĽ jetzt!

Vertikales Menue Mit Wayfinder Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
Eigenschaften von Normal- und Hotzustauml;nde

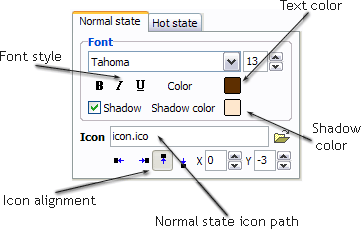
"Normal state" und "Hot state" tabs feststellen, wie die Taste reagiert an die Mausbewegungen. Icon-alignment ist auch festgestellt. Sie können Textschrift, Schriftgrösse, Schriftstil (fett, kursiv und unterstrichen ) und so weiter für jeder Tastezustand einzeln wählen.
Die Taste ist im Normalzustand,wenn der Mause-Cursor nicht auf die Taste ist.
Die Taste ist im Hot state, wenn der Mause-Cursor auf die Taste ist.
Die Taste ist im Pressed state, wenn sie geklickt oder gepresst ist.
Im Tab "Normal state" können Sie die Eigenschaften der Taste feststellen, wenn sie im Normalzustand ist, wenn der Menütyp "2-Zustand", "3-Zustand" or "3-Zustand toggle" ist. wenn der Menütyp "1-Zustand" ist, dann wird die Taste immer wie im Normalzustand angezeigt werden.
Im Tab "Hot state" tab können Sie die Eigenschaften der Taste feststellen, wenn sie in den hot und gepresst Zustände ist. Bemerken Sie, dass die Änderungen in diesem tab werden nicht von der Taste beeinflussen, wenn das Menü von den "1-Zustand"Typ ist.
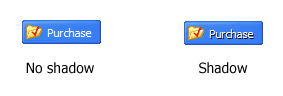
Shadow - Erstell dieser Eigenschaft, um der Schatten des Textes in der Taste angezeigt zu werden .

Shadow color - klick das Fensterchen, um die Farbe des Textschatten zu Wählen.
Icon - im Feld des Icons können Sie der Filename des Icons, den sie der Taste verleichen wollen, eintragen. Sie können auch die Taste "Open icon" neben dem Feld "Icon" klicken, um das Icon zu wählen. Wenn Sie wollen nicht, dass die Icon angezeigt wird, lassen Sie das Feld "Icon" leer.
Icon alignment - feststellt die Position des Icons innerhalb der Taste.

- Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics. Use any necessary font of any color, size and font decoration. Create any available type, thickness and color of a menu's frame.Choose any color for backgrounds of submenus and items. Specify various values for padding and spacing for the whole menu and for each separate submenu. Create separators using your own pictures, size and alignment.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fĂĽgen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fĂĽgen Sie den Produktnamen im Nachrichtentitel bei).
Integration in bekannter Web-Authoring Software
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen. Erstellen, modifizieren, fugen Sie ein Menu ein, ohne Ihr bevorzugtes Web Design opfern zu mussen!
mehrstufiges css menu vertikal
Hochqualitative und professionelle Ergebnisse
Sie brauchen keine Kenntnisse in HTML, JavaScript, CSS oder irgendwelchen anderen Codiersprachen, um Webschaltflachen mit mehreren Zustanden und Uberschlageffekten zu erstellen, professioneller Cross-Browser, Suchmaschinenfreundliche DHTML-Menus. Alles, was sie tun mussen, sind ein paar Klicks und anpassen der Schaltflachen nach Ihren Wunschen. Vista Web Buttons generiert alle notigen Bilder, HTML, JavaScripte, CSS-Stile automatisch!
typo3 submenu bei anklicken
Cross Browser-Menu
Volle Cross-Browser Kompatibilitat beeinhaltet Internet Explorer, Netscape, Mozialla, Opera, Firefox, Konqueror, Safari und Chrome auf PC, Mac und Linux.
horizontale css navigation mit rollover bildern
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
joomla menue einklappen