Beispiele:
Green Buttons Rollover - Rounded Corner |  |  |
Jquery Menu Examples
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Jquery Menu Examples Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
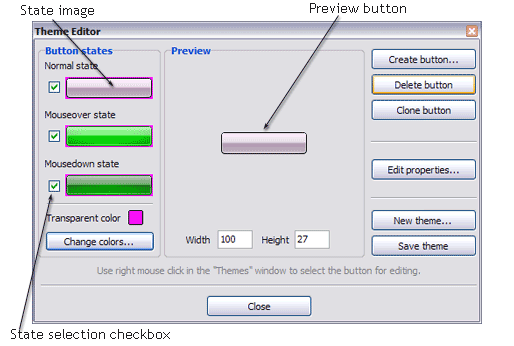
Themeneditor
Um den Themeneditor zu öffnen, klick File/Theme editor im Main menu. Themeneditor hilf Ihnen Ihre eigenen Themen schaffen oder bestehenden Themen ändern. Um die Taste, die zu editieren ist, zu wählen, nur rechtklicke es im Thema toolbox.

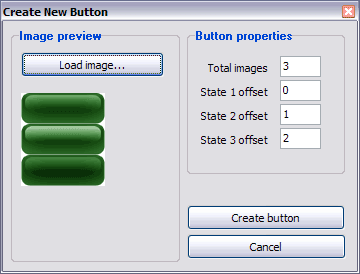
Create button... - neue Taste dem gegenwartigen Thema hinzufügen. Nachdem Sie die Taste "Add" klicken, wird die Dialogbox "add button" erscheinen.

Load image - das Image File des Tastenzustandes (*.bmp) zu öffnen
Total images - einzustellen, wie viele Bilder von Tastenzuständen im geöffnete File sind. Dann wird das Bild von Tastenzustand in diese Zahl der Zustandbilder geteilt.
State offset fields - Das Zustandbild für jeden Tastezustand einzustellen. Wenn Sie die Verruckungswert als 0 festsetzen, dann bezeichnet den Zustand das Grundzustandbild. Wenn Sie die Verruckungswert als 1 festsetzen, dann bezeichnet den Zustand der zweiten Zustandbild usw. Der Zustand eins geltet als ein Normalzustand, der Zustand zwei - als ein Hotzustand, der Zustand drei als Gedrüktzustand.
Zum Beispiel, Sie können den Bild von Tastezustand schaffen, der 7 Zustandbilder enthält. Dann öffnen Sie ihm im Themeneditor und wählen 3 Zustandbilder, die Ihnen am besten gefallen.
Create button - Die Taste dem gegenwartigen Thema hinzufügen.
Delete button - Die Taste aus dem gegenwartigen Thema zu löschen.
Clone button - Eine Kopie der Tasten im gegenwartigen Thema zu machen.
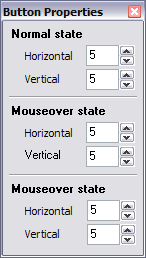
Edit properties... - Die Randbreite der Zustandbilder zu editieren und transparente Farbe einzustellen. Nachdem Sie die Taste "Edit Props" klicken, wird die Toolbox "Props" erscheinen.

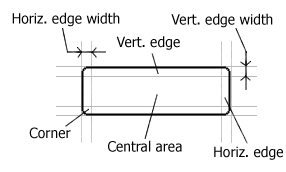
Horizontal and Vertical - Die Randbreite für jeder Zustand einzustellen. Die Ränder verändern sich mit der Tastegrösse nicht. Es ist nützlich die Ränder zu verwenden, wenn Sie möchten, dass die Taste der Rahmen hat. Dann, wenn der Rahmen innerhalb von Rändern ist, verändert er sich nicht.

Das zentral Feld ist nach beiden Richtungen abhängig. Die Ecken sind nicht. Ränder verändern sich nach vertikale Richtung nicht. Das heiss, wenn Sie die Höhe der Taste verändern, verändern sich vertikale Ränder nicht. Und horizontale Ränder verändern sich nach horizontal Richtung nicht.
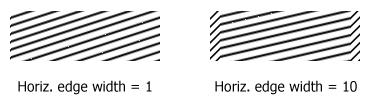
Beispiel: Sei die Taste mit solcher Grösse sein (50x50):

Wir verändern ihr Breite um 150:

Wie Sie im linken Bild (Horiz. edge width = 1) sehen können, das ganze Bild hat sich verändert, um seine neue Grösse zu passen. Im zweiten Fall (Horiz. edge width = 10) linke und rechte Tasteränder haben sich nicht verändert. Gleichfalls mit der vertikalen Randbreite.
Transparent Color - Die transparente Farbe einzustellen. Wenn Sie eine neue Taste hinfügen, transparente Farbe wird automatisch eingestellt, um die Farbe der Oberseite-linken Ecke des Zustanbildes zu passen.
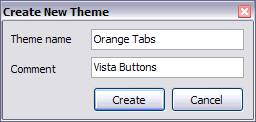
New theme... - Ein neues Thema zu schaffen. Die Dialogbox "New Theme" erscheint, in dem sollen Sie einen Themanamen und besondere Bemerkungen eintasten (zum Beispiel, Ihre copyright info, email, etc.).

Save theme - Die Änderungen im Thema speichern.
Close - Themeneditor zu schliessen.
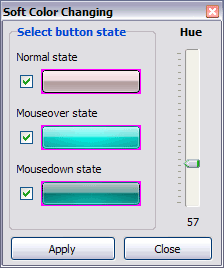
Colorexchange - Die Farbe des Zustandbildes zu ändern. Wählen Sie der Zustand (die Zustände), der zu ändern ist. Klicken Sie die Checkbox neben dem Zustandbilder. Wenn Sie die Taste "Farbewechsel" klicken, wird die Dialogbox "Farbewechsel" erscheinen.

Im obenerwahnte Beispiel die Farben sind im folgende Weise wechseln: Ergebnisfarbe Rot = Ausgangsfarbe Grün Ergebnisfarbe Grün = Ausgangsfarbe Grün Ergebnisfarbe Blau = Ausgangsfarbe Rot
Wight and Height fields - die Vorbetrachtunggrosse der Taste einzustellen.- Vista Buttons is a dedicated tool for creating professional, cross browser css menus and rollover buttons. Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy styles included. No design skills, no HTML, JavaScript, CSS or any other coding required.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Toll aussehende Webnavigation mit minimalem Aufwand
Vista Buttons bietet uber 500 Webschaltflachen, 100 Untermenu-Designs, uber 6600 Symbole, 50 fertiggestellte Beispiele, wodurch Sie wirklich schone HTML-Menus fur Webseiten und HTML-Schaltflachen erstellen konnen. Und das mit sehr wenig oder keinen Design-Kenntnissen! Vista, XP, Win98, Mac, Aqua Schaltflachen, Rund, Glanzend, Metallisch, 3D Stile, Tabmenus, Drop-Down-Menus werden eine Brise sein!
software fuer vertical css menus deutsch
Hochqualitative und professionelle Ergebnisse
Sie brauchen keine Kenntnisse in HTML, JavaScript, CSS oder irgendwelchen anderen Codiersprachen, um Webschaltflachen mit mehreren Zustanden und Uberschlageffekten zu erstellen, professioneller Cross-Browser, Suchmaschinenfreundliche DHTML-Menus. Alles, was sie tun mussen, sind ein paar Klicks und anpassen der Schaltflachen nach Ihren Wunschen. Vista Web Buttons generiert alle notigen Bilder, HTML, JavaScripte, CSS-Stile automatisch!
dynamisches php menue erstellen
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
html code navigation menu erstellen
CSS Drop-Down-Menus
Erstellen Sie mit der Verwendung von Vista Buttons Drop-Down-Menus, die auf CSS basieren. Erzeugen Sie verschiedene Stile fur jedes Untermenuelement, indem Sie CSS-Stile anpassen.
jquery aufklappbares menue