Beispiele:
Blue Navigation Bar ButtonsJavascript Sliding Menu
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Javascript Sliding Menu Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
Aktionsbereich
Es ist wo Sie Ihres Menü vorbetrachten. Alle Änderungen werden sofort angezeigt. Sie können auch prüfen, wie die Tasten auf die Mäusebewegungen reagieren. Tun, als ob es eine Webseite war: verschiebe die Maus über den Tasten, Klick sie und so weiter um vorzubetrachten.
Left-click die Taste zu wählen. Wenn Sie wollen einige Tasten zu wählen, taste Shift- und Ctrl.
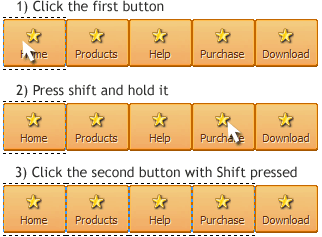
Tasten Sie Shift um einige angrenzende Tasten zu wählen. Right-click um die erste Taste zu wählen, dann taste Shift, lass sie betätigt sein und right-click die zweite Taste. Diese zwei Tasten und die Tasten zwischen Sie werden gewählt sein.

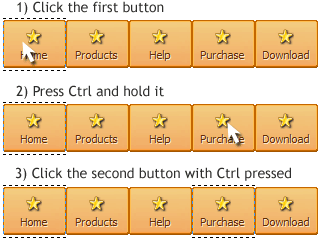
Um die Zwischentasten nict zu wählen, taste Ctrl. Right-click, um die erste Taste zu wählen, dann taste Ctrl, lass sie betätigt sein und right-click die zweite Taste. Diese zwei Tasten werden gewählt sein.

Um Vorwählen zu annullieren, right-click irgendwo in der Aktionsbereich.
- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Leicht zu verwenden
Mit der deutlichen und verstandlichen Programmoberflache sind nur 4 einfache Schritte notig, um Ihre Webschaltflachen oder HTML-Menus bereitzustellen und wenn Sie ein vorgefertigtes Design als Basis verwenden, werden Sie noch schneller fertig!
javascript vertical dropdown
CSS Drop-Down-Menus
Erstellen Sie mit der Verwendung von Vista Buttons Drop-Down-Menus, die auf CSS basieren. Erzeugen Sie verschiedene Stile fur jedes Untermenuelement, indem Sie CSS-Stile anpassen.
bilder menu javascript
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
dynamische register menues
Multi-language User Interface (MUI)
Seit Version 2.79 unterstutzt Vista Buttons das Multi-Language User Interface.
websitenmenue fixed