Beispiele:
Dhtml Drop Down Menu Red Glossy - RoundedDas Perfekt Menue Html Css
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Das Perfekt Menue Html Css Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
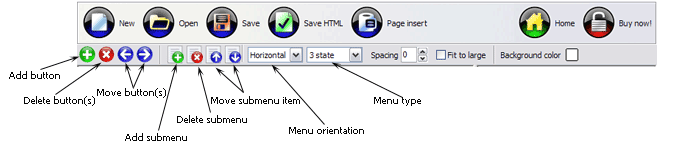
Toolbar

New - Ein neues Projekt zu erstellen.
Save - Das gegenwärtige Projekt im project file (*.xwb) zu speichern.
Save as... - Das gegenwärtige Projekt im project file (*.xwb) oder im HTML file zu speichern, oder Ihre Projekt unter einem anderen Namen zu speichern. Wählen Sie ein Typ von der Liste "File type" im Dialogbox "Save as...".
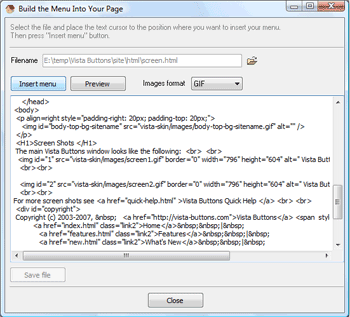
Page insert - Ihres Menü in der gegenwärtige Webseite einzusetzen. Die Dialogbox "Insert the buttons to your page" wird erscheinen. Klick die Taste "Browse" um die Seite, wo Sie Ihre Menü einzusetzen wollen, zu wählen. Wenn Sie die Seite wählen und Ok Klicken, der gewählte HTML code der Seite wird im Codefeld der Dialogbox geöffnet sein.

Danach, Können Sie Ihr code redigieren, um die Seite zu dem Menüeinsetzung bereit zu machen. Normalerweise sind keine Kodierung nötig. Dann richten Sie den Mauszeiger auf die linie, wo Sie wollen der Menücode einsetzen zu werden und klicken die Taste "Insert". Der Menücode wird in der Seite eingesetzt werden. Dann können Sie die Seite speichern oder die Dialogbox ohne Speicherung mit der Taste "Save" oder "Close" schlissen.
Add button - Tasten dem Menü hinzufügen.
Delete button(s) - die vorgewählte Taste(n) zu löschen. Sie ist unaktiviert, wenn keine Taste gewählt wird. Erfahren Sie mehr über multiple selection.
Move button(s) - Die Reihenfolge der vorgewählten Tasten im Menü zu ändern. Die gewählte Taste(n) wird eine Position link/recht verschoben sein, jedesmal wenn Sie ein der Move buttons klicken.
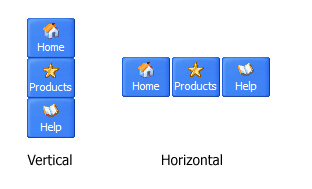
Menu orientation - Menürichtung zu wählen (vertikal or horizontal). Im vertikalen Menü alle Tasten werden in einer Spalte geordnet und die gleiche Breite haben. Wenn das Menü horizontal ist, werden alle Tasten in einer Reihe geordnet und die gleiche Höhe haben.

Menu type - Menütyp zu wählen (1-Zustand, 2-Zustand, 3-Zustand and 3-Zustand toggle).
1-Zustand Tasten sind einfache statische Tastenbilder.
2-Zustand Tasten reagieren auf die mouseOver Bewegung, die Rollovereffekt schafft. Mauseklicken ändert das Tasteaussehen nicht.
3-Zustand Tasten reagieren auf die mouseOver Bewegung und mouseklicken.
3-Zustand toggle Tasten bleibt im gepressten Zustand nach einem Klicken.
Fit to large - alle Menütasten die gleiche Grösse haben. Die grösse wird automatisch erstellt werden in der grösstest Text und/oder Jcon im Menu.
Background color - Klicken Sie das fenster um die Farbe des Aktionsbereich zu wählen.- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Uberlappen Sie alle HTML-Elemente auf der Seite
Untermenus offnen sich uber allen Seitenobjekten (ausgewahlt, Flash, Objekt, Eingebettet).
typo3 dropdown menu rollover
Symbolsammlung
Peppen Sie Ihr Navigationsmenu mit hochqualitativen Symbolen aus der riesigen Sammlung auf!
html menu horizontale register
Fugen Sie ein Menu in die HTML-Seite ein
Verwenden Sie dazu die "Seite einfugen"-Schaltflache in der Werkzeugleiste, um Ihr Menu in die HTML-Seite einzufugen.
pure css menu kritik
Bereitgestellte Schaltflachenvorlagen und Untermenu-Themes
Passen Sie das Aussehen Ihres Menus mit hunderten gut gestalteten Schaltflachenvorlagen und Untermenu-Themes von der Themes-Werkzeugkiste mit Leichtigkeit an.
css pop auswahl