Beispiele:
Light Red Menu Template - Rounded Corner |  |  |
Css Menu Skins
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Css Menu Skins Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
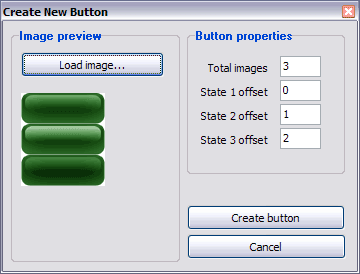
- Klick "Open image" und wähle button states image File, das Sie dem Thema hinzufügen wollen. Es wird in der Dialogbox geöffnet werden.

Es gibt drei Zustandbilder im Beispiel, so wir angaben 3 im Feld "Total images".
Um die Tastezustand Aussehen festzustellen, angabe 0, 1, und 2 in Felder "State offset" . Dann wird der Grundzustandbild der Normalzustand bezeichen, das nächste Bild wird Hotzustand bezeichen, und das letzte Zustandbild wird Gepresstzustand bezeichen.
Taste "Add". Die erschaffte Taste wird dem gegenwärtiges Thema hinzufügen und im Themeneditor geöffnet. - Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Weiteste Cross-Browser-Kompatibilitat
Die Menus, die von Vista Buttons generiert werden, laufen ohne Probleme auf allen neuen und alten Browsern, beeinhaltet Internet Explorer 5, 6, 7, 8, Firefox, Opera, Safari und Chrome auf PC, Mac und Linux. Vista Buttons-Menus besitzen eine Struktur, die auf HTML-Linklisten (LI und UL-Tags) basieren, womit sie von jedem Suchmaschinenroboter und Textbrowser gelesen werden konnen.
function menu html
Multi-language User Interface (MUI)
Seit Version 2.79 unterstutzt Vista Buttons das Multi-Language User Interface.
js css reiter
Integration in bekannten Web-Tools
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen.
css menu trennstrich
Bildschaltflachen mit Uberschlag
Sie konnen schone Web-Schaltflachen erstellen, die ihr Aussehen verandern, wenn Sie die Maus uber sie fahren oder klicken.
tabs css