Beispiele:
Cascading Menu Blue Glossy - RoundedSliding Menue Tool
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Sliding Menue Tool Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
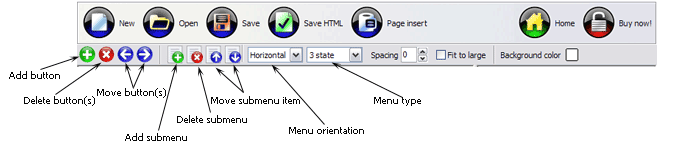
Toolbar

New - Ein neues Projekt zu erstellen.
Save - Das gegenwärtige Projekt im project file (*.xwb) zu speichern.
Save as... - Das gegenwärtige Projekt im project file (*.xwb) oder im HTML file zu speichern, oder Ihre Projekt unter einem anderen Namen zu speichern. Wählen Sie ein Typ von der Liste "File type" im Dialogbox "Save as...".
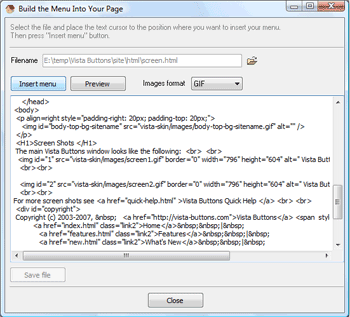
Page insert - Ihres Menü in der gegenwärtige Webseite einzusetzen. Die Dialogbox "Insert the buttons to your page" wird erscheinen. Klick die Taste "Browse" um die Seite, wo Sie Ihre Menü einzusetzen wollen, zu wählen. Wenn Sie die Seite wählen und Ok Klicken, der gewählte HTML code der Seite wird im Codefeld der Dialogbox geöffnet sein.

Danach, Können Sie Ihr code redigieren, um die Seite zu dem Menüeinsetzung bereit zu machen. Normalerweise sind keine Kodierung nötig. Dann richten Sie den Mauszeiger auf die linie, wo Sie wollen der Menücode einsetzen zu werden und klicken die Taste "Insert". Der Menücode wird in der Seite eingesetzt werden. Dann können Sie die Seite speichern oder die Dialogbox ohne Speicherung mit der Taste "Save" oder "Close" schlissen.
Add button - Tasten dem Menü hinzufügen.
Delete button(s) - die vorgewählte Taste(n) zu löschen. Sie ist unaktiviert, wenn keine Taste gewählt wird. Erfahren Sie mehr über multiple selection.
Move button(s) - Die Reihenfolge der vorgewählten Tasten im Menü zu ändern. Die gewählte Taste(n) wird eine Position link/recht verschoben sein, jedesmal wenn Sie ein der Move buttons klicken.
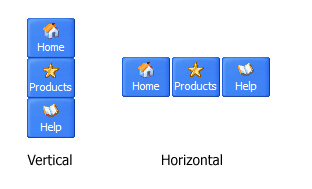
Menu orientation - Menürichtung zu wählen (vertikal or horizontal). Im vertikalen Menü alle Tasten werden in einer Spalte geordnet und die gleiche Breite haben. Wenn das Menü horizontal ist, werden alle Tasten in einer Reihe geordnet und die gleiche Höhe haben.

Menu type - Menütyp zu wählen (1-Zustand, 2-Zustand, 3-Zustand and 3-Zustand toggle).
1-Zustand Tasten sind einfache statische Tastenbilder.
2-Zustand Tasten reagieren auf die mouseOver Bewegung, die Rollovereffekt schafft. Mauseklicken ändert das Tasteaussehen nicht.
3-Zustand Tasten reagieren auf die mouseOver Bewegung und mouseklicken.
3-Zustand toggle Tasten bleibt im gepressten Zustand nach einem Klicken.
Fit to large - alle Menütasten die gleiche Grösse haben. Die grösse wird automatisch erstellt werden in der grösstest Text und/oder Jcon im Menu.
Background color - Klicken Sie das fenster um die Farbe des Aktionsbereich zu wählen.- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Suchmaschinenfreundlich
Vista Buttons generiert HTML-Menus, die auf einfachen LI und LU-Tags basieren und somit zuganglich fur Suchmaschinen-Spider sind.
menue erstellen html beispiele
Voll anpassbar
Jede Schaltflache oder Menuparameter kann ganz einfach in Vista Buttons angepasst werden, um sie dem Design Ihrer Webseite und Ihrem Bedurfnissen anzupassen. Erstellen Sie Ihre ganz eigenen HTML-Menus so einfach oder komplex, wie Sie mochten!
menue mit wechselndem bild
Toll aussehende Webnavigation mit minimalem Aufwand
Vista Buttons bietet uber 500 Webschaltflachen, 100 Untermenu-Designs, uber 6600 Symbole, 50 fertiggestellte Beispiele, wodurch Sie wirklich schone HTML-Menus fur Webseiten und HTML-Schaltflachen erstellen konnen. Und das mit sehr wenig oder keinen Design-Kenntnissen! Vista, XP, Win98, Mac, Aqua Schaltflachen, Rund, Glanzend, Metallisch, 3D Stile, Tabmenus, Drop-Down-Menus werden eine Brise sein!
abgerundete felder html buttons
Weiteste Cross-Browser-Kompatibilitat
Die Menus, die von Vista Buttons generiert werden, laufen ohne Probleme auf allen neuen und alten Browsern, beeinhaltet Internet Explorer 5, 6, 7, 8, Firefox, Opera, Safari und Chrome auf PC, Mac und Linux. Vista Buttons-Menus besitzen eine Struktur, die auf HTML-Linklisten (LI und UL-Tags) basieren, womit sie von jedem Suchmaschinenroboter und Textbrowser gelesen werden konnen.
js obfuscator