Beispiele:
Coffee Web Navigation Bar |  |  |  |  |
Gratis Menues Html
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Gratis Menues Html Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
Themeneditor
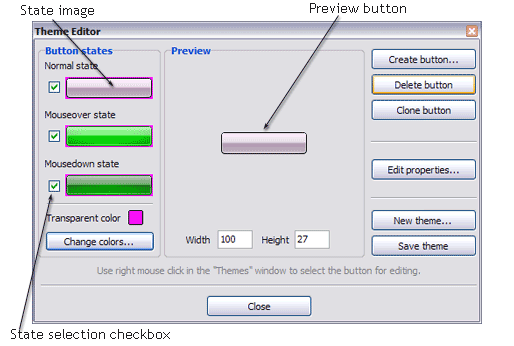
Um den Themeneditor zu öffnen, klick File/Theme editor im Main menu. Themeneditor hilf Ihnen Ihre eigenen Themen schaffen oder bestehenden Themen ändern. Um die Taste, die zu editieren ist, zu wählen, nur rechtklicke es im Thema toolbox.

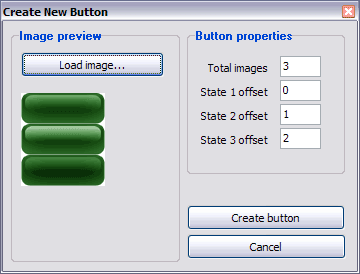
Create button... - neue Taste dem gegenwartigen Thema hinzufügen. Nachdem Sie die Taste "Add" klicken, wird die Dialogbox "add button" erscheinen.

Load image - das Image File des Tastenzustandes (*.bmp) zu öffnen
Total images - einzustellen, wie viele Bilder von Tastenzuständen im geöffnete File sind. Dann wird das Bild von Tastenzustand in diese Zahl der Zustandbilder geteilt.
State offset fields - Das Zustandbild für jeden Tastezustand einzustellen. Wenn Sie die Verruckungswert als 0 festsetzen, dann bezeichnet den Zustand das Grundzustandbild. Wenn Sie die Verruckungswert als 1 festsetzen, dann bezeichnet den Zustand der zweiten Zustandbild usw. Der Zustand eins geltet als ein Normalzustand, der Zustand zwei - als ein Hotzustand, der Zustand drei als Gedrüktzustand.
Zum Beispiel, Sie können den Bild von Tastezustand schaffen, der 7 Zustandbilder enthält. Dann öffnen Sie ihm im Themeneditor und wählen 3 Zustandbilder, die Ihnen am besten gefallen.
Create button - Die Taste dem gegenwartigen Thema hinzufügen.
Delete button - Die Taste aus dem gegenwartigen Thema zu löschen.
Clone button - Eine Kopie der Tasten im gegenwartigen Thema zu machen.
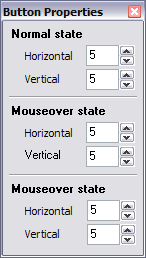
Edit properties... - Die Randbreite der Zustandbilder zu editieren und transparente Farbe einzustellen. Nachdem Sie die Taste "Edit Props" klicken, wird die Toolbox "Props" erscheinen.

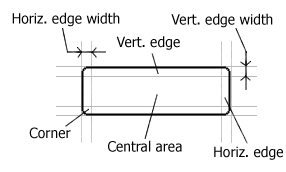
Horizontal and Vertical - Die Randbreite für jeder Zustand einzustellen. Die Ränder verändern sich mit der Tastegrösse nicht. Es ist nützlich die Ränder zu verwenden, wenn Sie möchten, dass die Taste der Rahmen hat. Dann, wenn der Rahmen innerhalb von Rändern ist, verändert er sich nicht.

Das zentral Feld ist nach beiden Richtungen abhängig. Die Ecken sind nicht. Ränder verändern sich nach vertikale Richtung nicht. Das heiss, wenn Sie die Höhe der Taste verändern, verändern sich vertikale Ränder nicht. Und horizontale Ränder verändern sich nach horizontal Richtung nicht.
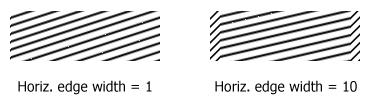
Beispiel: Sei die Taste mit solcher Grösse sein (50x50):

Wir verändern ihr Breite um 150:

Wie Sie im linken Bild (Horiz. edge width = 1) sehen können, das ganze Bild hat sich verändert, um seine neue Grösse zu passen. Im zweiten Fall (Horiz. edge width = 10) linke und rechte Tasteränder haben sich nicht verändert. Gleichfalls mit der vertikalen Randbreite.
Transparent Color - Die transparente Farbe einzustellen. Wenn Sie eine neue Taste hinfügen, transparente Farbe wird automatisch eingestellt, um die Farbe der Oberseite-linken Ecke des Zustanbildes zu passen.
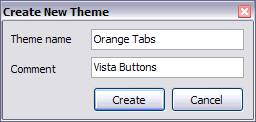
New theme... - Ein neues Thema zu schaffen. Die Dialogbox "New Theme" erscheint, in dem sollen Sie einen Themanamen und besondere Bemerkungen eintasten (zum Beispiel, Ihre copyright info, email, etc.).

Save theme - Die Änderungen im Thema speichern.
Close - Themeneditor zu schliessen.
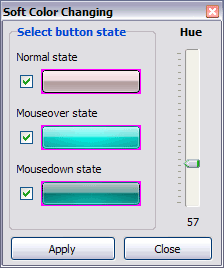
Colorexchange - Die Farbe des Zustandbildes zu ändern. Wählen Sie der Zustand (die Zustände), der zu ändern ist. Klicken Sie die Checkbox neben dem Zustandbilder. Wenn Sie die Taste "Farbewechsel" klicken, wird die Dialogbox "Farbewechsel" erscheinen.

Im obenerwahnte Beispiel die Farben sind im folgende Weise wechseln: Ergebnisfarbe Rot = Ausgangsfarbe Grün Ergebnisfarbe Grün = Ausgangsfarbe Grün Ergebnisfarbe Blau = Ausgangsfarbe Rot
Wight and Height fields - die Vorbetrachtunggrosse der Taste einzustellen.- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Multi-language User Interface (MUI)
Seit Version 2.79 unterstutzt Vista Buttons das Multi-Language User Interface.
vorlage drop down menu
Integration in bekannter Web-Authoring Software
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen. Erstellen, modifizieren, fugen Sie ein Menu ein, ohne Ihr bevorzugtes Web Design opfern zu mussen!
css die unwiderstehlichen
Effiziente Kosten
Horen Sie auf, Monat fur Monat Rechnungen eines Abos fur Web-Bilder und Symbolsammlungen zu bezahlen! Verschwenden Sie Ihr Geld nicht fur Lizenzen, um auf jeder neuen Domain Ihre Menus zu platzieren. Bezahlen Sie nur ein Mal und benutzen Sie es ein Leben lang, uberall!
typoscript tree menue
Weiteste Cross-Browser-Kompatibilitat
Die Menus, die von Vista Buttons generiert werden, laufen ohne Probleme auf allen neuen und alten Browsern, beeinhaltet Internet Explorer 5, 6, 7, 8, Firefox, Opera, Safari und Chrome auf PC, Mac und Linux. Vista Buttons-Menus besitzen eine Struktur, die auf HTML-Linklisten (LI und UL-Tags) basieren, womit sie von jedem Suchmaschinenroboter und Textbrowser gelesen werden konnen.
kontextmenue javasc