Beispiele:
Web Rollover Buttons Green Toolbar |  |  |  |  |
Design Menue Css
Dieses Menü wird erzeugt durch Vista Buttons.
Erstellen Sie Ihr eigenes Menü jetzt!

Design Menue Css Screenshots

Beispiele
Vista Buttonsist ein geeignetes Tool, um professionelle Cross-Browser CSS-Menüs und Schaltflächen mit Überschlageffekten zu erstellen. Tausende hochqualitative Symbole und vorgefertigte Menüvorlagen in Web 2.0, Vista, Mac, XP, Glänzend Stile inklusive. Keine Design-Kenntnisse, kein HTML, JavaScript, CSS oder irgendwelche anderen Codes erforderlich.Sammlung von Schaltflächen/Untermenü-Themes, Symbolen und Vorlagen

Schnellhilfe
-
- Dieser Tutorial führt Sie durch den Prozess des Menueinstellungs mit XP Web Buttons. Nachdem Sie XP Web Buttons anfangen, werden Sie das Mainfenster mit dem DefaultMenu in der Aktionsbereich sehen. Er enthält nur ein Taste. Erfaren Sie mehr über XP Web Buttons Menü und Aktionsbereich im User Guide.
1. Zuerst sollen Sie die Zahl der Tasten im Menü wählen. Zum Beispiel wir hatten 5. Es gibt schon ein default Taste im Menü. So wir hinfugen noch vier Tasten. Um es zu machen, sollen Sie viermal die Taste "Add", die im Toolbar ist Klicken
Nun gibt es fünf Tasten in der Aktionsbereich.

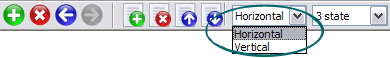
- Es ist die Zeit die Menüanordnung definieren. Sie wollten ein vertikales Menü zu haben. Wahle "Vertical" in der Liste im Toolbar.

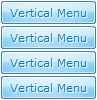
Danach wird die Menuanordnung vertikal sein.

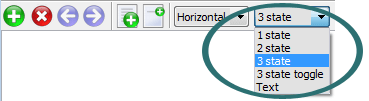
- Wähle der Menütyp. Um ihm zu ändern, wähle ein neuer Typ von der Liste Menü Type.

- Good navigation is an important step to website success. If people can't find their way around the site, they will quickly give up looking and leave, never to return. So, it's absolute vital that your website has a fast, neat, and
eye-pleasing navigation.
Don't allow your website visitors to get lost. Try Vista Buttons!

Kontakt
Bitte kontaktieren Sie den Kundensupport unter (Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
(Bitte fügen Sie den Produktnamen im Nachrichtentitel bei).
Integration in bekannten Web-Tools
Vista Buttons integriert sich in Dreamweaver, FrontPage und Expression Web als Add-Ins/Erweiterungen.
javascript menu horizontal download
Voll anpassbar
Jede Schaltflache oder Menuparameter kann ganz einfach in Vista Buttons angepasst werden, um sie dem Design Ihrer Webseite und Ihrem Bedurfnissen anzupassen. Erstellen Sie Ihre ganz eigenen HTML-Menus so einfach oder komplex, wie Sie mochten!
vertikal tree men
Bereitgestellte Schaltflachenvorlagen und Untermenu-Themes
Passen Sie das Aussehen Ihres Menus mit hunderten gut gestalteten Schaltflachenvorlagen und Untermenu-Themes von der Themes-Werkzeugkiste mit Leichtigkeit an.
html button mit submenue
Effiziente Kosten
Horen Sie auf, Monat fur Monat Rechnungen eines Abos fur Web-Bilder und Symbolsammlungen zu bezahlen! Verschwenden Sie Ihr Geld nicht fur Lizenzen, um auf jeder neuen Domain Ihre Menus zu platzieren. Bezahlen Sie nur ein Mal und benutzen Sie es ein Leben lang, uberall!
css navigation bar onmouseover